- HOME
- O NAS
- OFERTA
Najważniejsze rozwiązania dla biznesu.
- FAQ
- KARIERA
- PROJEKTY B+R
- PROJEKTY UE
Projekty EU
Realizujemy obecnie następujące projekty:
"Wdrożenie technologi i urządzenie leczenie warrozy u pszczół" - projekt w ramach schematu Technologie przyjazne środowisku programu "Rozwój Przedsiębiorczości i Innnowacje" współfinansowany ze środków Norweskiego Mechanizmu Finansowego 2014-2011.
„Wdrożenie modelu biznesowego internacjonalizacji celem podwyższenia konkurencyjności przedsiębiorstwa ABERIT na rynku brytyjskim i amerykańskim” współfinansowanego przez Unię Europejską w ramach Programu Operacyjnego Polska Wschodnia 2014-2020, Oś Priorytetowa I: Przedsiębiorcza Polska Wschodnia, Działanie 1.2 Internacjonalizacja MŚP.
"Wdrożenie innowacji procesowej w firmie ABERIT Piotr Bereziewicz, poprzez wdrożenie oprogramowania do ewidencjonowania pracy, jako sposób przeciwdziałania skutkom pandemii COVID -19 lub innym podobnym tego typu zdarzeniom" w ramach działania 6.2. Wsparcie MŚP w obszarze cyfryzacji - Bony na cyfryzację Programu Operacyjnego Inteligentny Rozwój 2014-2020, współfinansowanego ze środków Europejskiego Funduszu Rozwoju Regionalnego.
- BLOG
- Kontakt

Co powinieneś wiedzieć o Responsive Web Design?

Podstrona „o nas” uwiarygodni Twoją firmę
2015-10-07
Internetowy biznes musi być bezpieczny
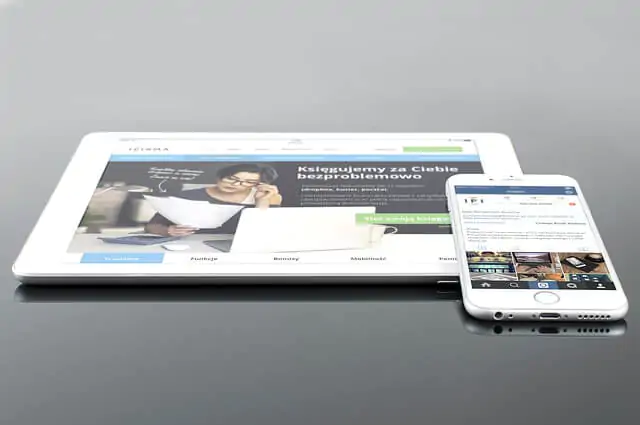
2015-10-16Smartfony i inne urządzenia mobilne z bieżącym dostępem do internetu zrewolucjonizowały podejście do projektowania stron internetowych, sklepów internetowych (e-commerce) i różnego rodzaju aplikacji. Wpłynęły też na stale rosnące wymagania internautów. Przeglądanie stron musi być szybkie, atrakcyjne i konkretne – bez względu na rodzaj urządzenia, z jakiego korzystamy.
Korzystanie ze smartfonów i tabletów w znacznym stopniu zmieniły nasze przyzwyczajenia związane z przeglądaniem internetu. Coraz częściej zastępujemy tymi urządzeniami tradycyjne komputery, a można przypuszczać, że tendencja ta będzie stale się nasilać. Za pomocą urządzeń mobilnych wyszukujemy potrzebne nam informacje, przeglądamy interesujące nas strony, dokonujemy zakupów przez internet. Dlatego mechanizm Responsive Web Design, dzięki któremu strona prawidłowo wyświetla się i działa na tych urządzeniach jest teraz niezbędną koniecznością.
Zalety Responsive Web Design (RWD)
- Uniwersalność
Technika RWD umożliwia prawidłowy odbiór strony na wszystkich rozdzielczościach ekranu i różnych rodzajach urządzeń. Strona zachowuje wszystkie swoje funkcjonalności, całą użyteczność oraz atrakcyjny wygląd niezależnie od okoliczności, w jakich jest przeglądana.
- User Experience
Pozytywne wrażenia użytkowników korzystających ze strony są tak samo ważne, jak jej zawartość. User Experience odpowiada właśnie za te pozytywne doświadczenia, a Responsive Web Design to ułatwia. W przypadku stron responsywnych użytkownik nie musi zmieniać urządzenia, z którego przegląda sieć, ponieważ na każdym strona wyświetla się prawidłowo
- Opłacalność
Posiadanie strony responsywnej to także korzyść finansowa. Tańszym rozwiązaniem jest posiadanie jednej strony wykonanej w technice RWD, niż realizacja i utrzymywanie strony tradycyjnej oraz wersji mobilnej. Jedna strona internetowa to również oszczędność czasu w kwestii prowadzenia – zarządzamy jedną stroną, a nie dwiema.
Zalety stron responsywnych zostały docenione również przez wyszukiwarkę Google – tę, z której korzysta każdy z nas. Technologia Responsive Web Design uważana jest za najlepiej spełniającą oczekiwania użytkowników, a za sprawą zmian wprowadzonych w algorytmach Google mobilny charakter strony stał się istotnym czynnikiem, który bezpośrednio wpływa na miejsce w rankingu tej wyszukiwarki (czyli pozycję danej strony internetowej w Google)
Wprowadzenie nowego algorytmu skutkuje tym, że strony internetowe bez wersji mobilnej znikają z mobilnych wyników wyszukiwania. Nie pomogą w tej kwestii nawet duże kwoty wydane na pozycjonowanie. Firmy, które nie zdecydują się na przystosowanie swojej strony czy sklepu do nowych wymagań, stopniowo przestaną być widoczne w wyszukiwarkach.
Co to oznacza dla nich w praktyce? Tracą klientów, którzy korzystają z wyszukiwarki mobilnie. Biorąc pod uwagę fakt, że coraz więcej osób wykorzystuje urządzenia mobilne do przeglądania stron internetowych, liczba utraconych klientów jest znaczna.
Co zatem zyskasz, dostosowując swoją stronę do wymagań nowego algorytmu?
Większy zasięg swojej strony – dotrzesz do nowego grupy klientów, która wybiera firmy lub dokonuje zakupów poprzez urządzenia mobilne.
Wyższy współczynnik konwersji – responsywność Twojego sklepu internetowego pozwoli na składanie zamówień bezpośrednio z urządzenia mobilnego, a responsywność strony na swobodne zapoznanie się z ofertą Twojej firmy.
Przewaga nad konkurencją – umożliwienie przeglądania strony i dokonywania zakupów za pomocą telefonu lub tabletu to wygoda użytkowników i przewaga nad konkurencją.
Przejrzysty wygląd i łatwa obsługa – wersja RWD pozwala na proste przeglądanie strony i szybsze wyszukiwanie potrzebnych informacji.
Nadal zastanawiasz się, czy potrzebujesz strony responsywnej oraz czy konieczne jest umożliwienie dostępu do swojej strony firmowej z urządzeń mobilnych? Skontaktuj się z nami, a sprawdzimy, ile może zyskać Twoja firma dzięki takiemu rozwiązaniu.